
INTRODUCTION
Today, computation is deeply woven into our everyday life. We have become accustomed to using and consuming technology constantly and through our daily needs and habits. At the same time, often we are not as involved in the active development of these technologies itself. Through creative coding and the creative use of code, designers can prepare themselves to contribute and make a change.
This microsite showcases the series of exercises and workshops conducted throughout the semester as well as the documentation of the process and results of the activities carried out.

WORKSHOPS 1 – 4
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually.

1 CODING
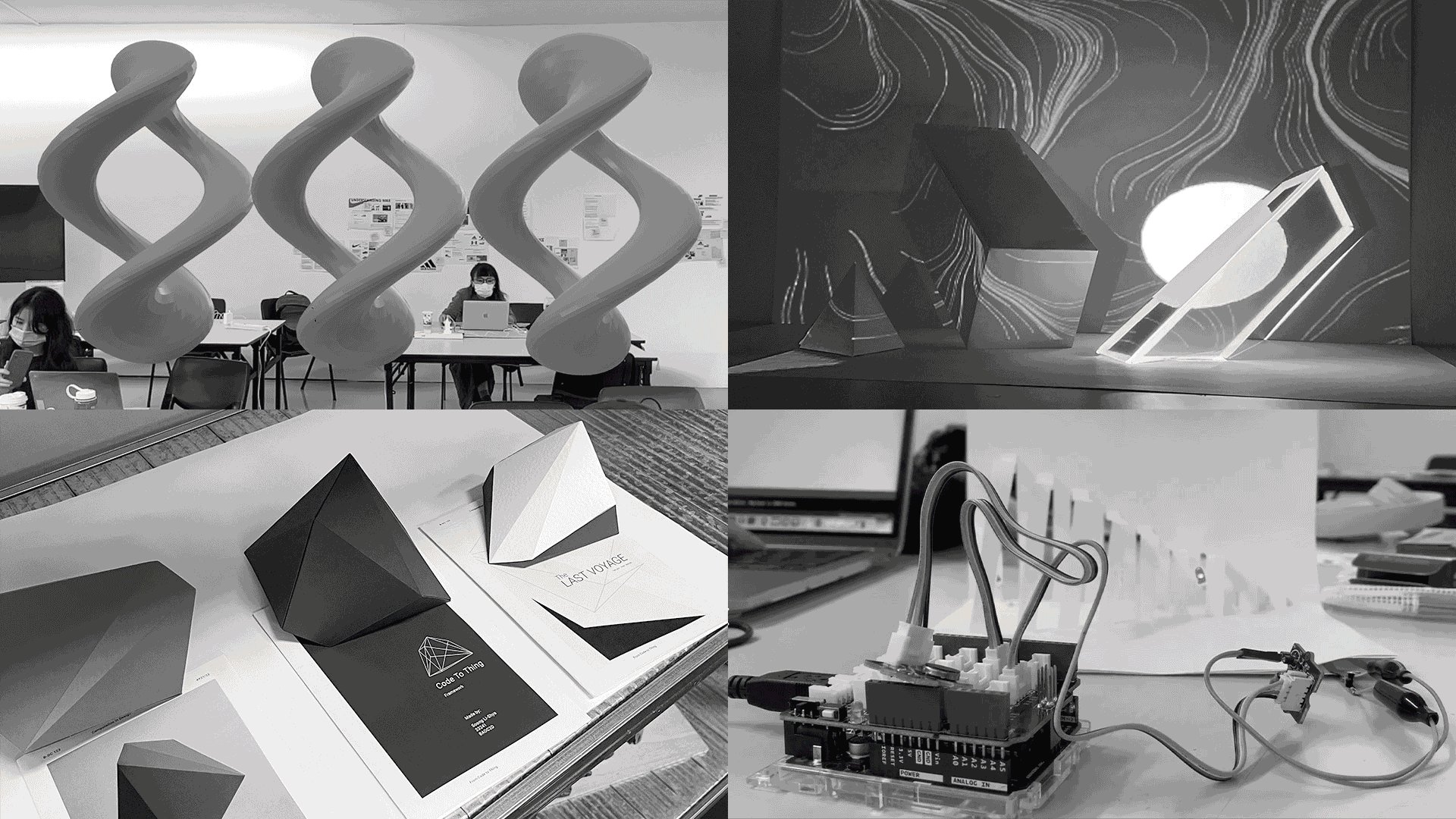
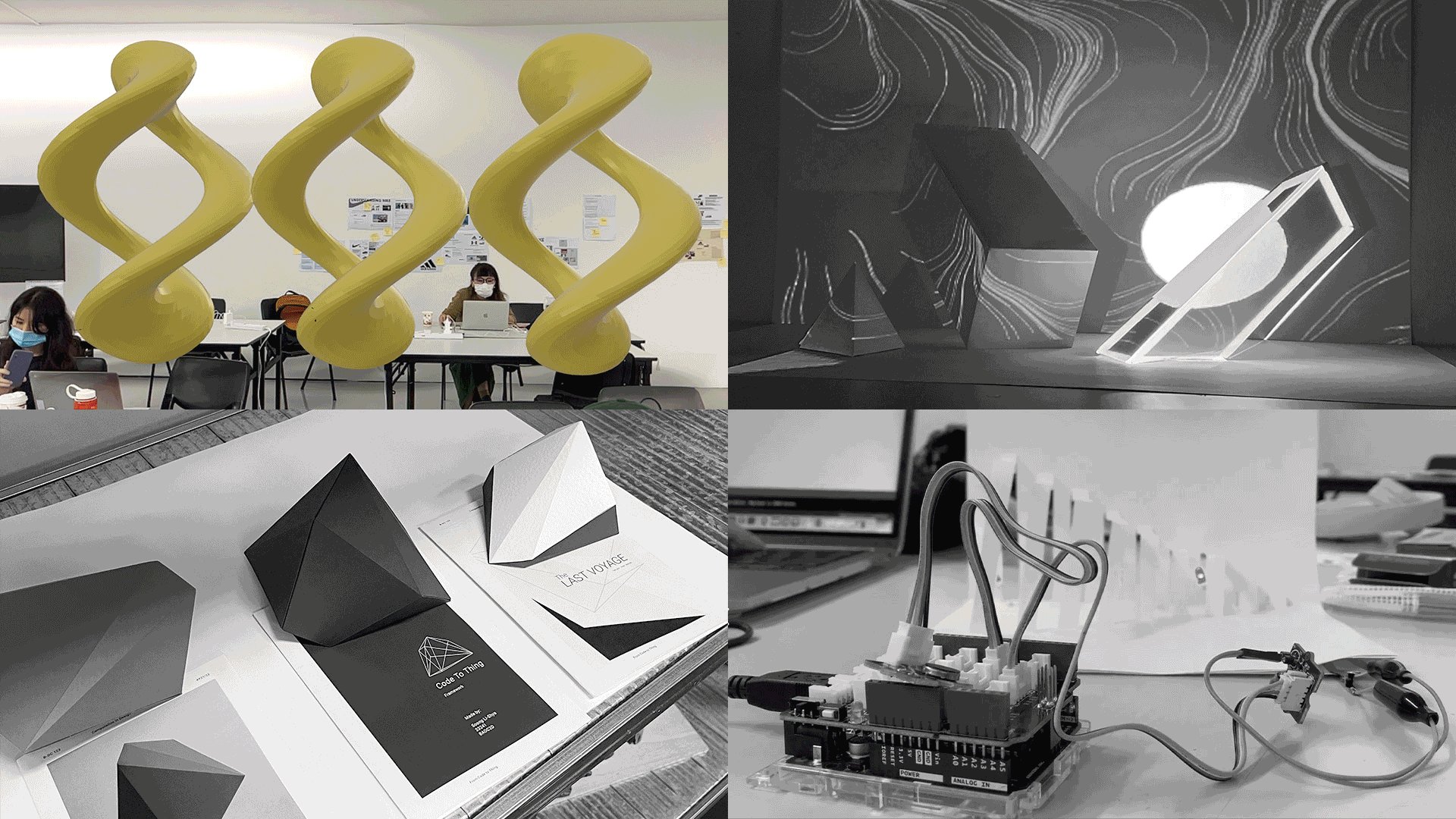
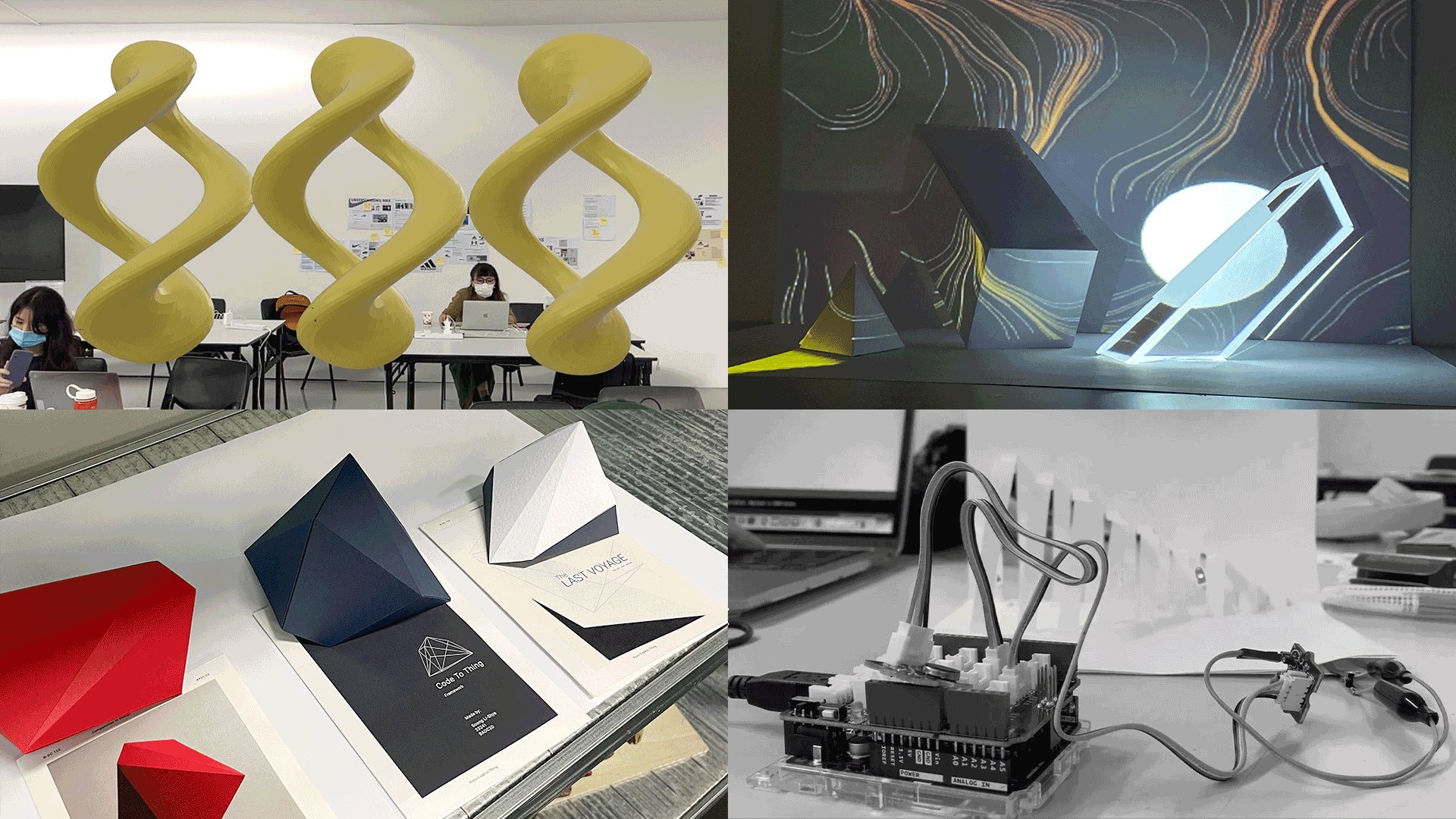
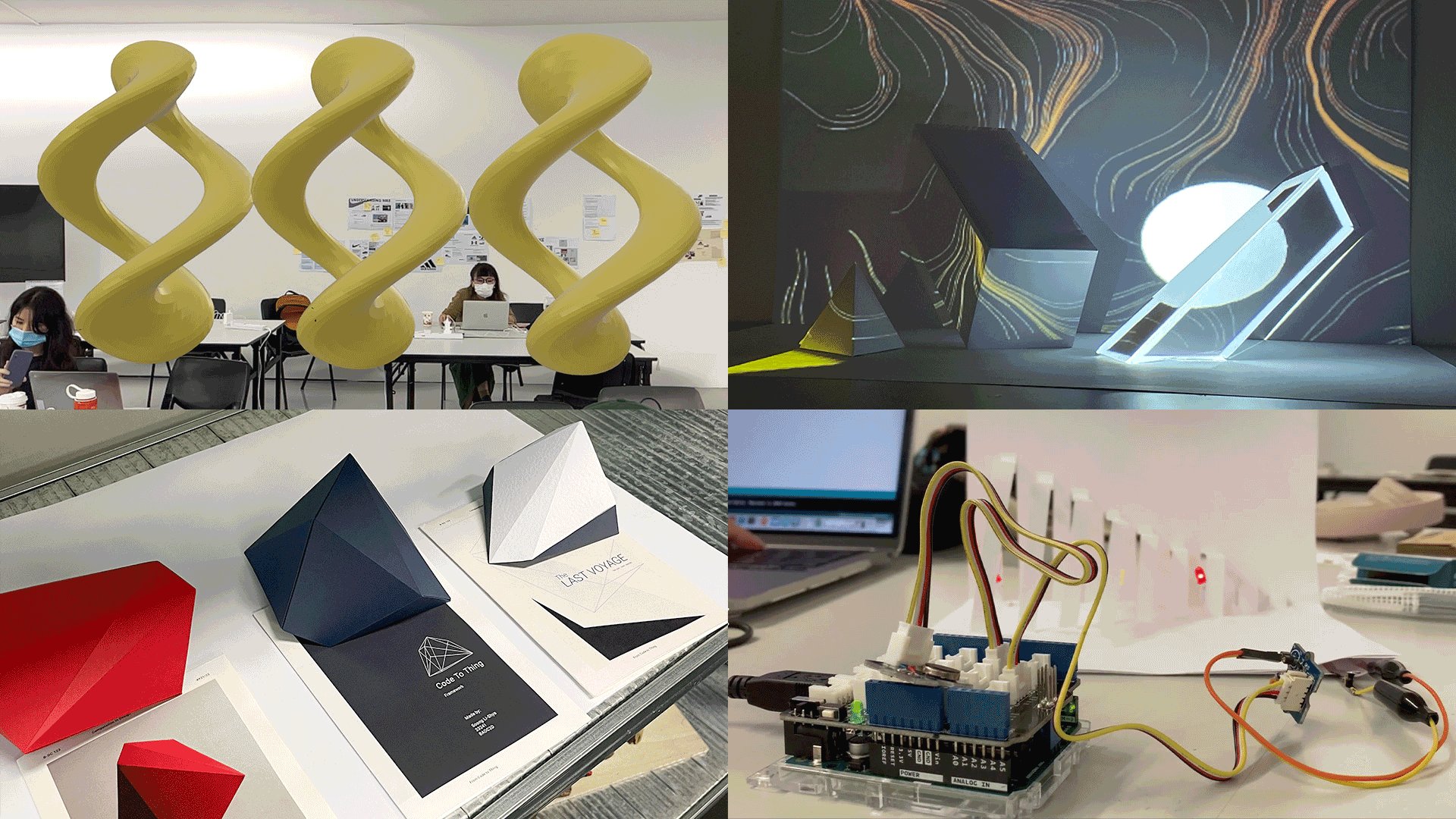
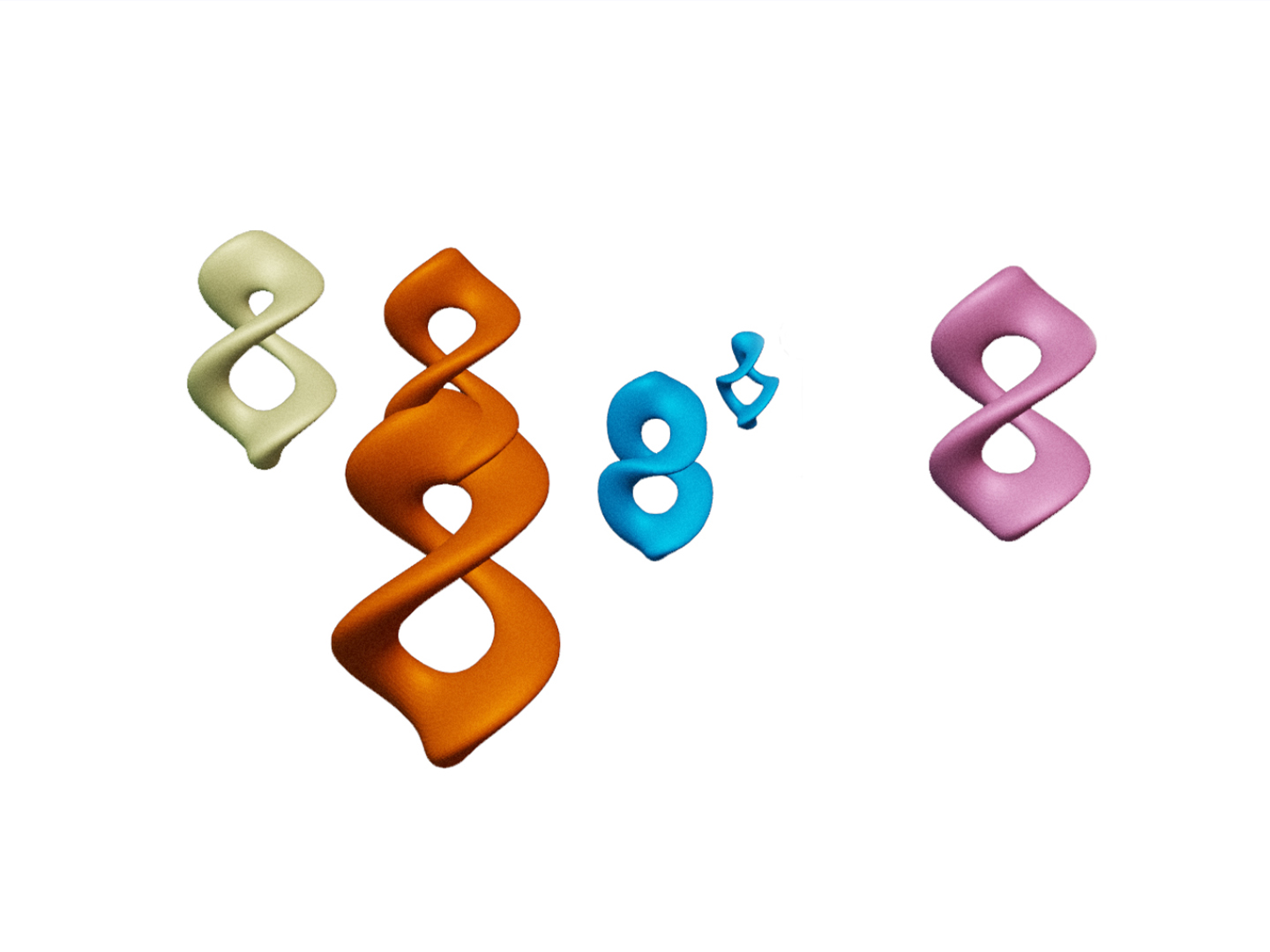
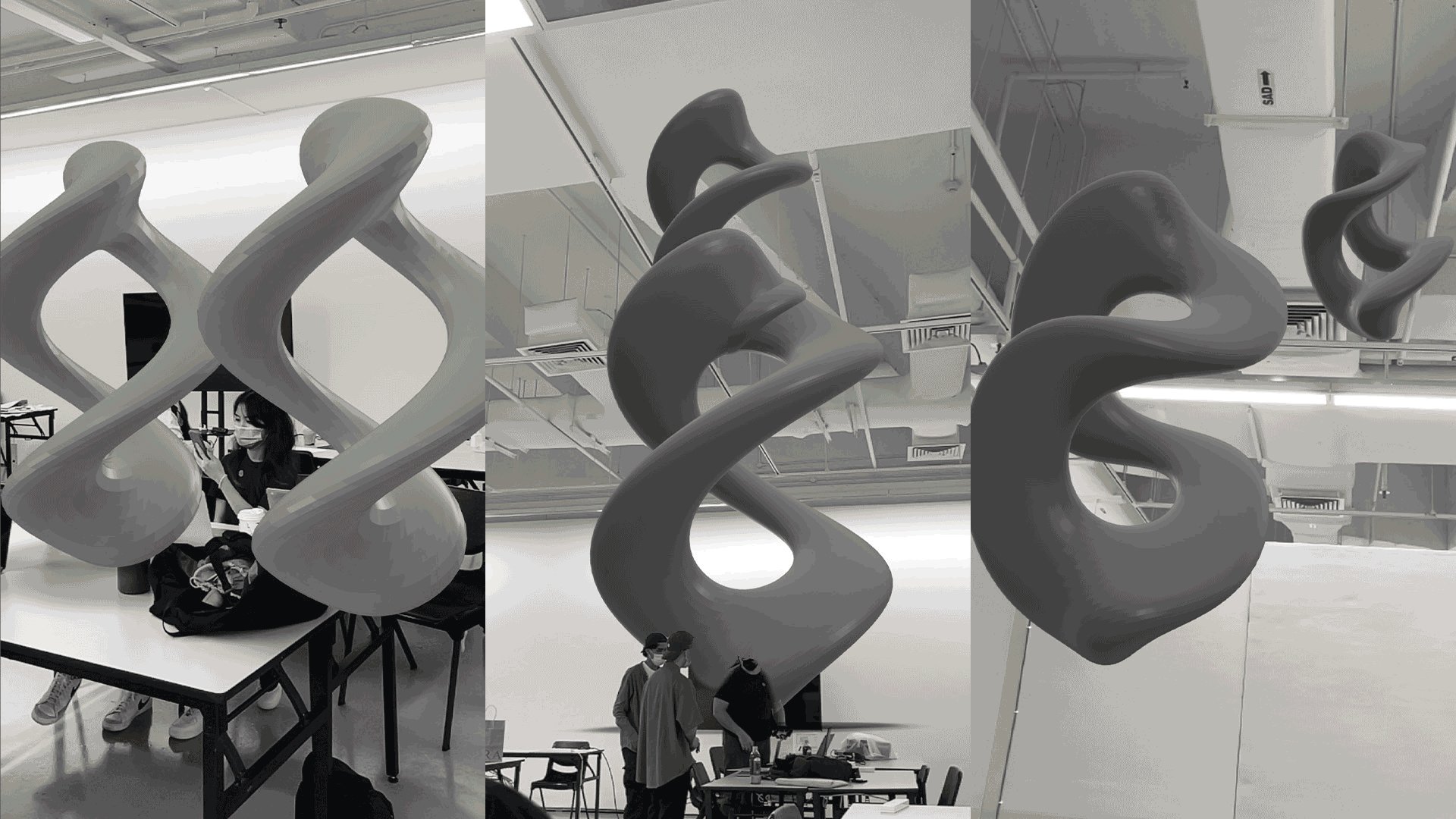
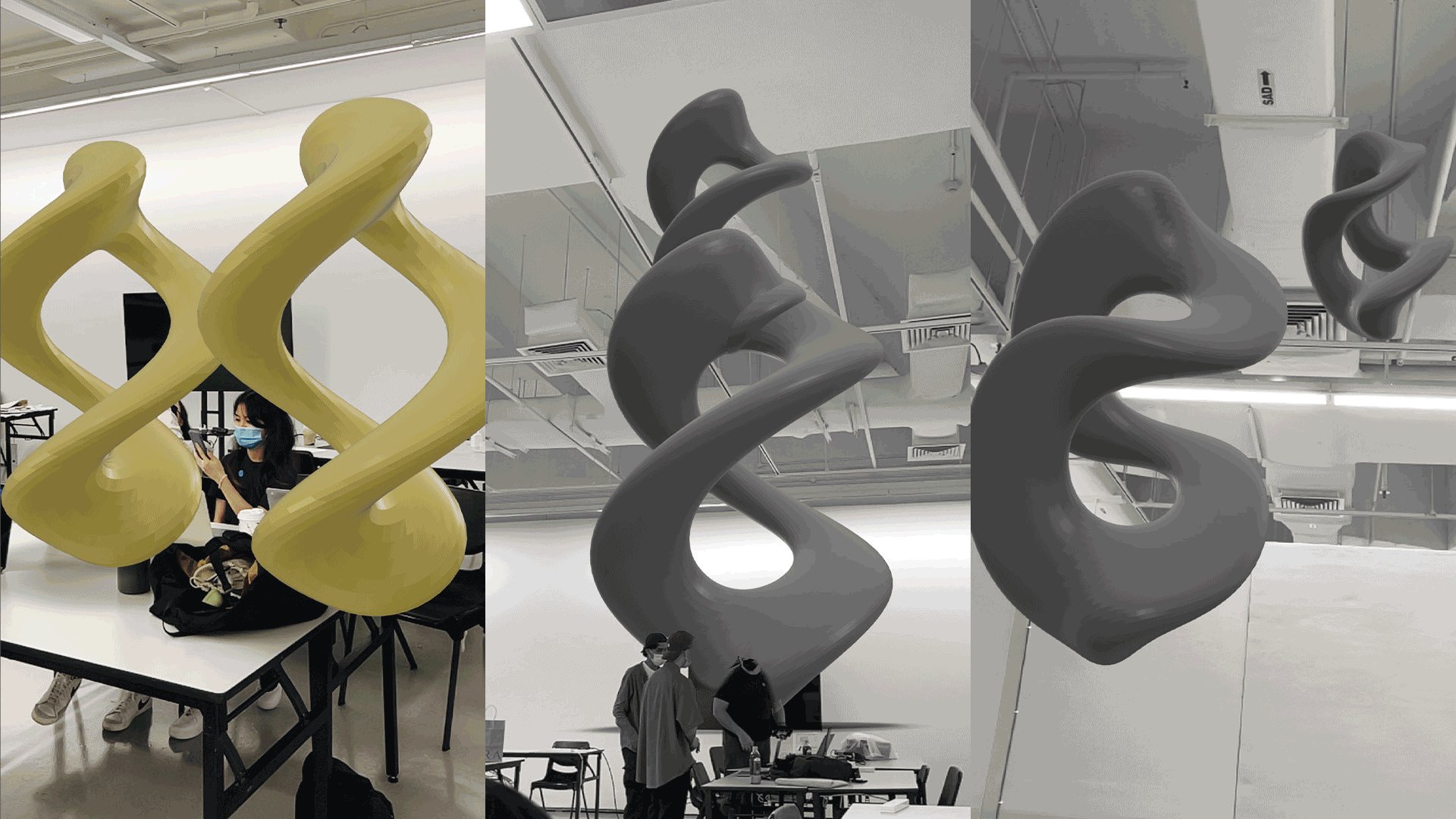
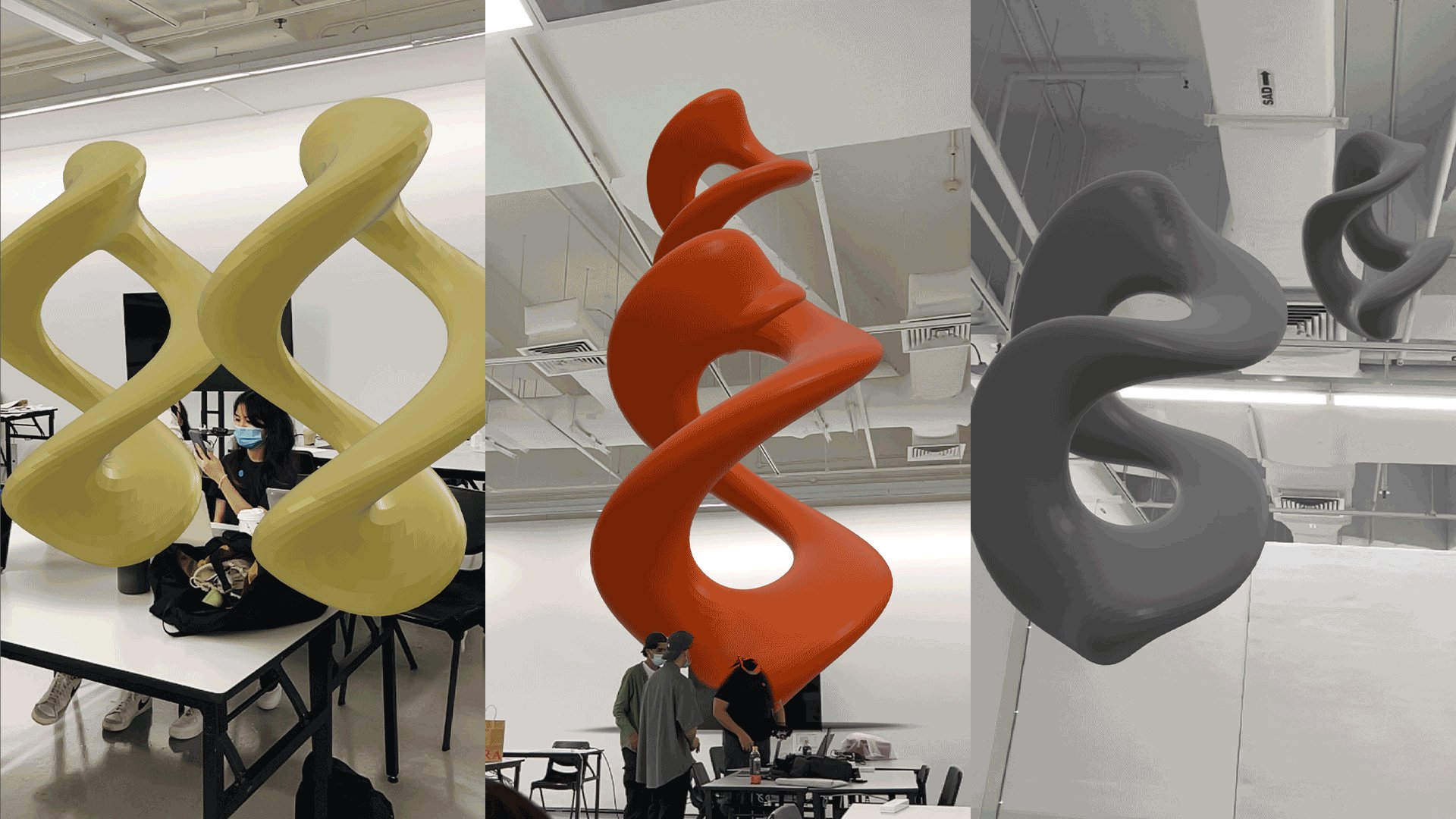
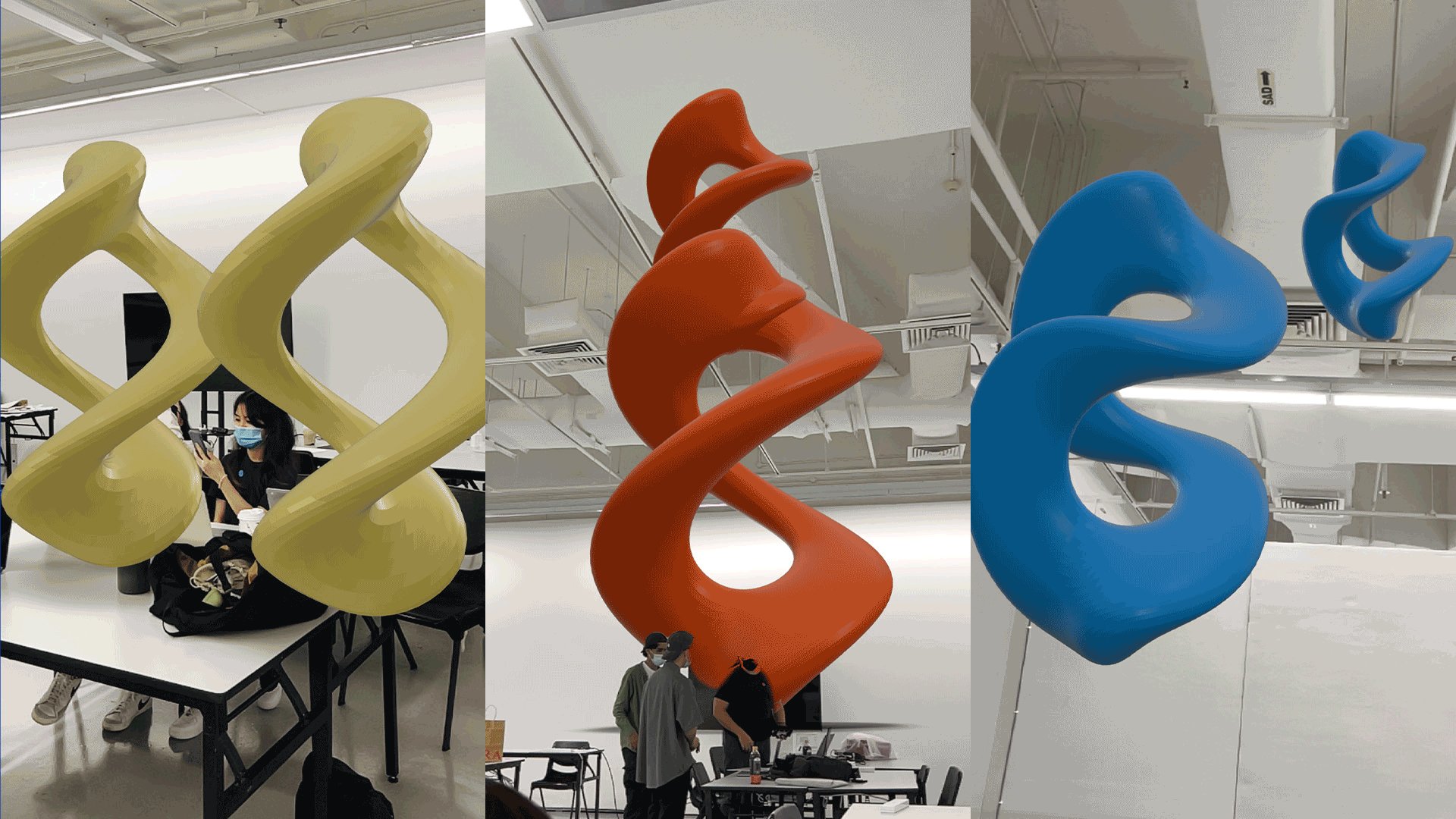
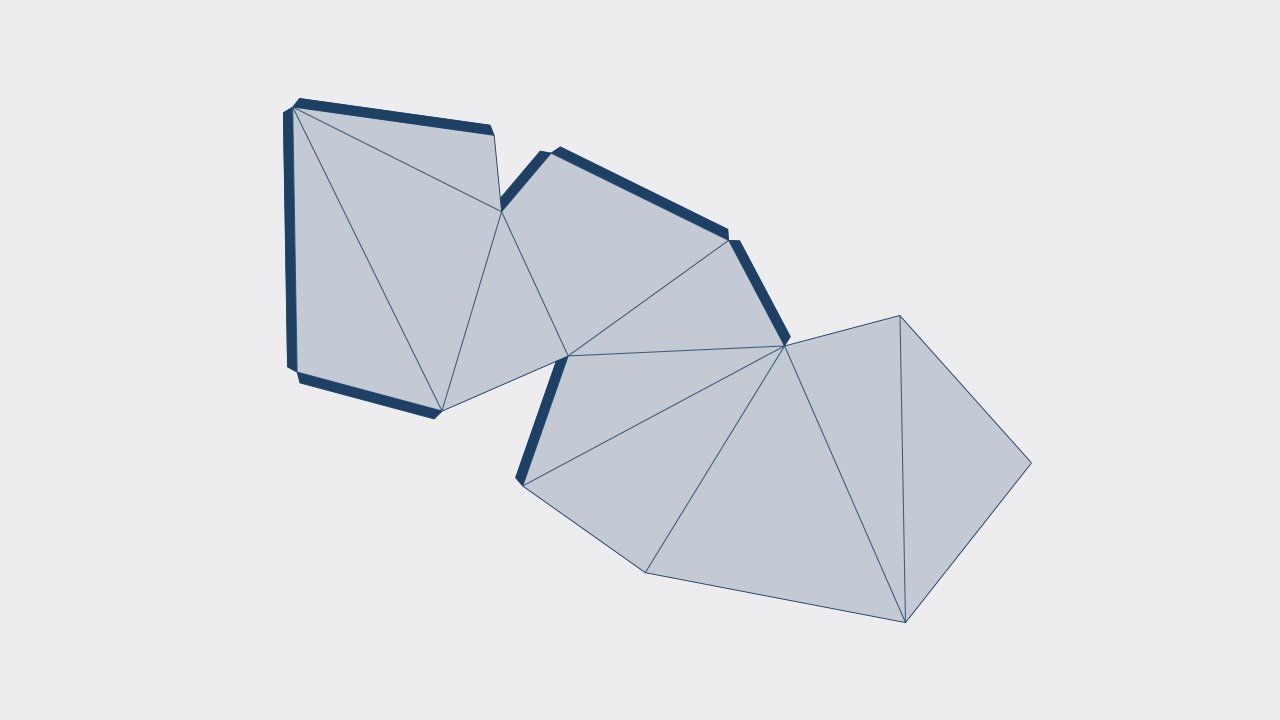
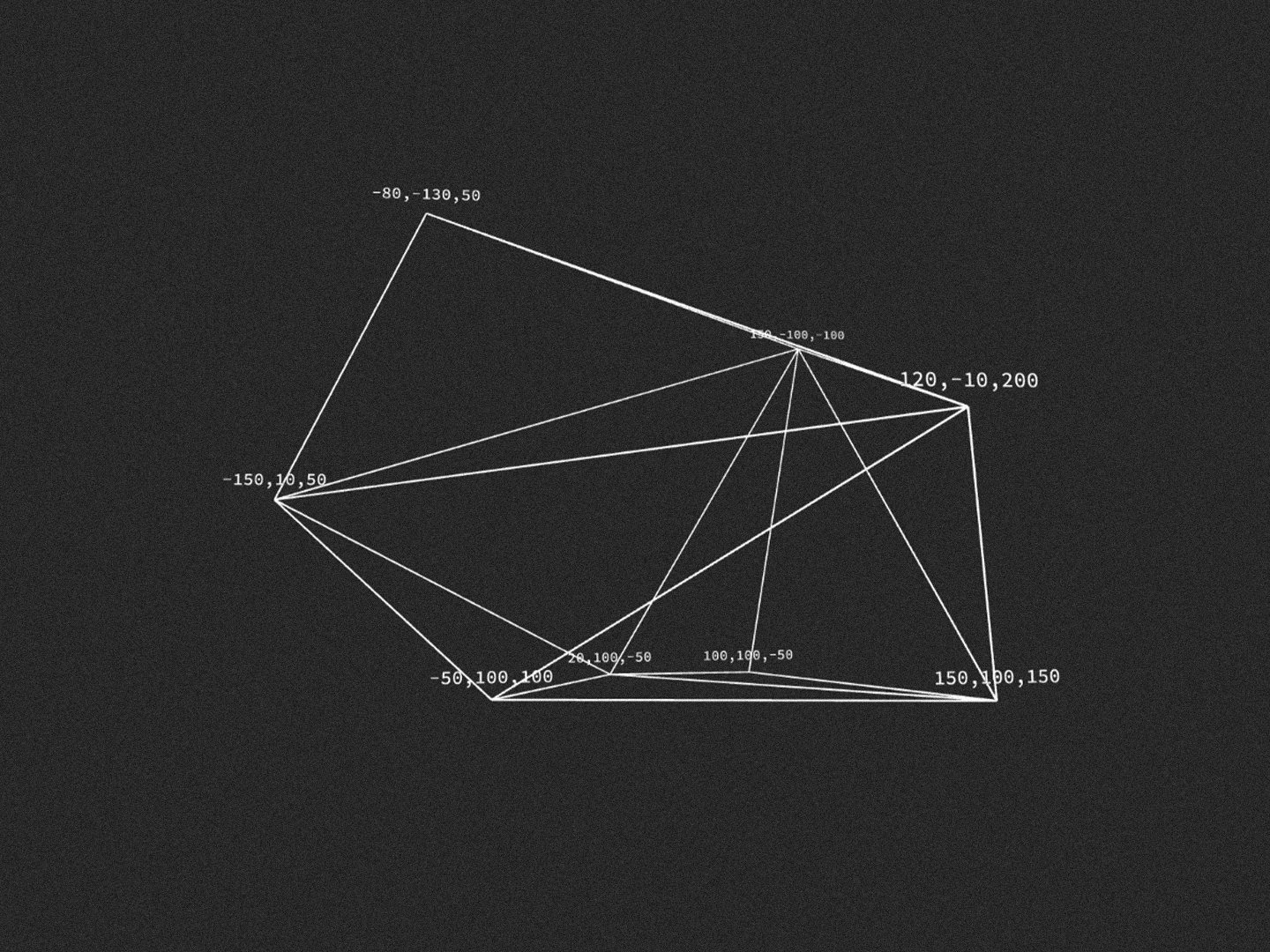
Model Viewer.
This was a great opportunity to learn more about augmented reality and viewing 3D objects superimposed by the phone's camera. The process also got me curious about the different possible ways how AR can be widely used - be it as an art installation, Instagram filter etc. Taking one step further and putting meaning to AR could be very impactful and interesting because of how interactive it is in nature. I’m glad that through this short workshop I got to learn how to use Blender to create 3D shapes.
From figuring out how to use blender to deciding the appropriate distance the elements should be spaced out, it was a process of trial and error. The challenge was switching and navigating between viewing the elements in the digital space and physical space. For example, the shapes may look small on the computer screen but blown up in actual size.




2 SCREENS
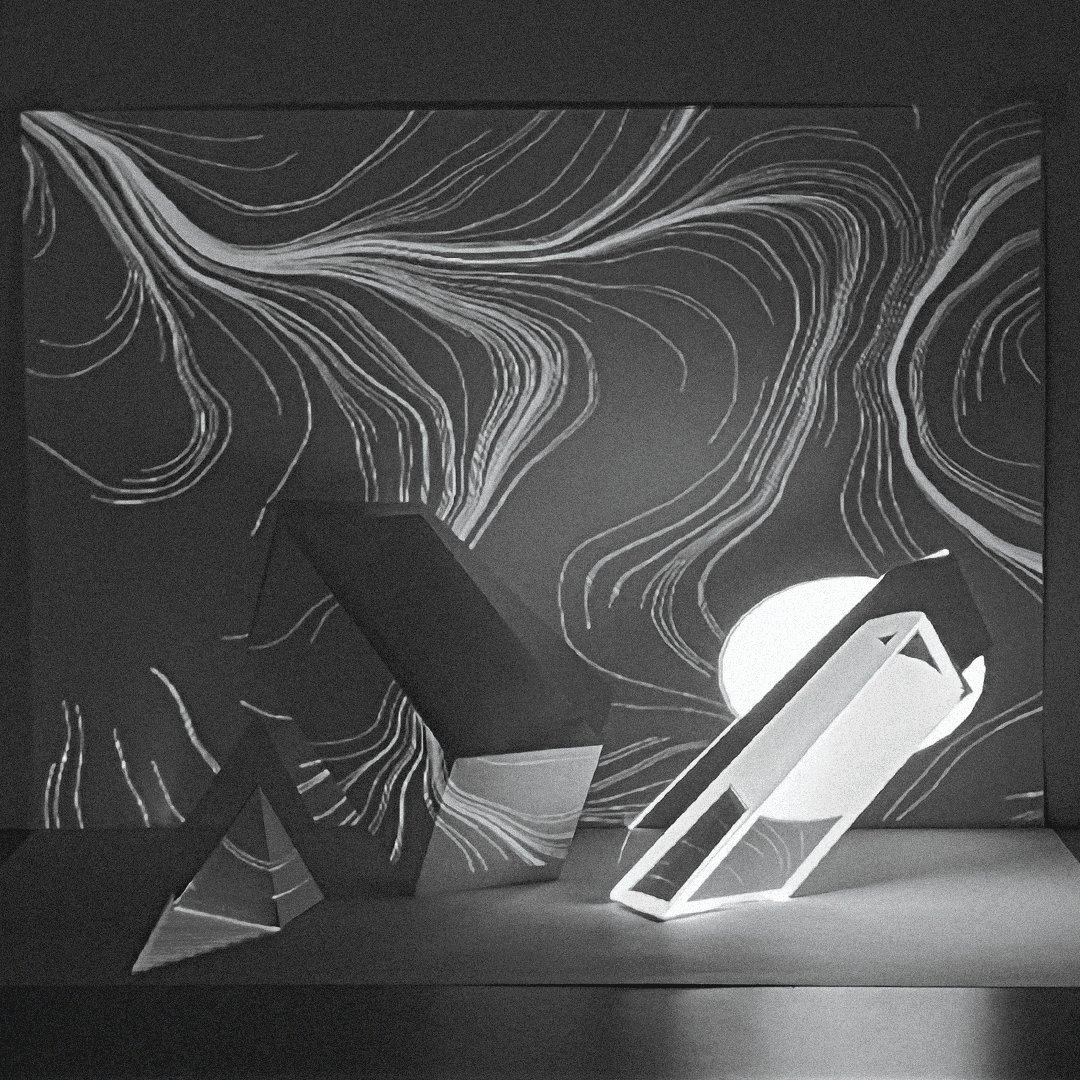
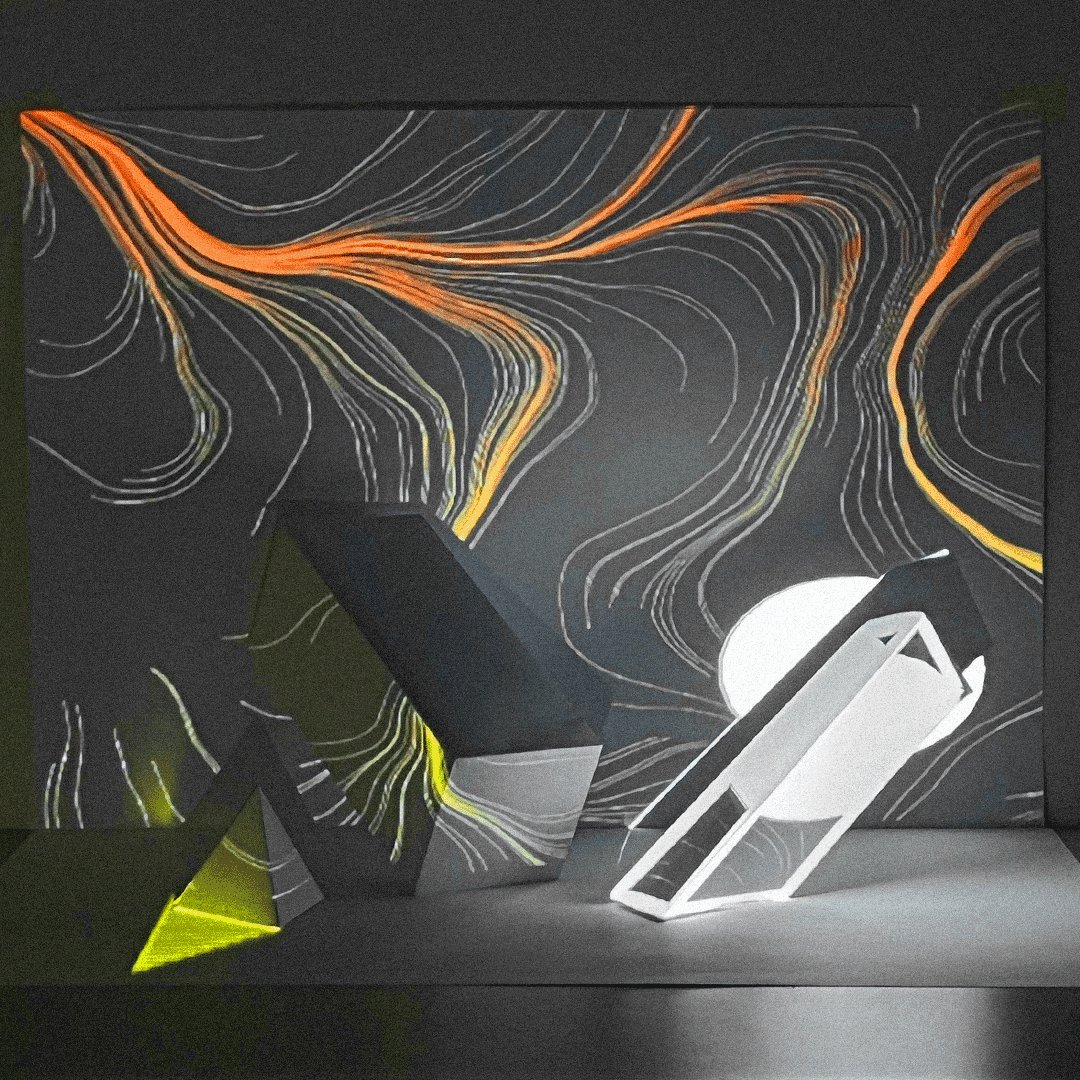
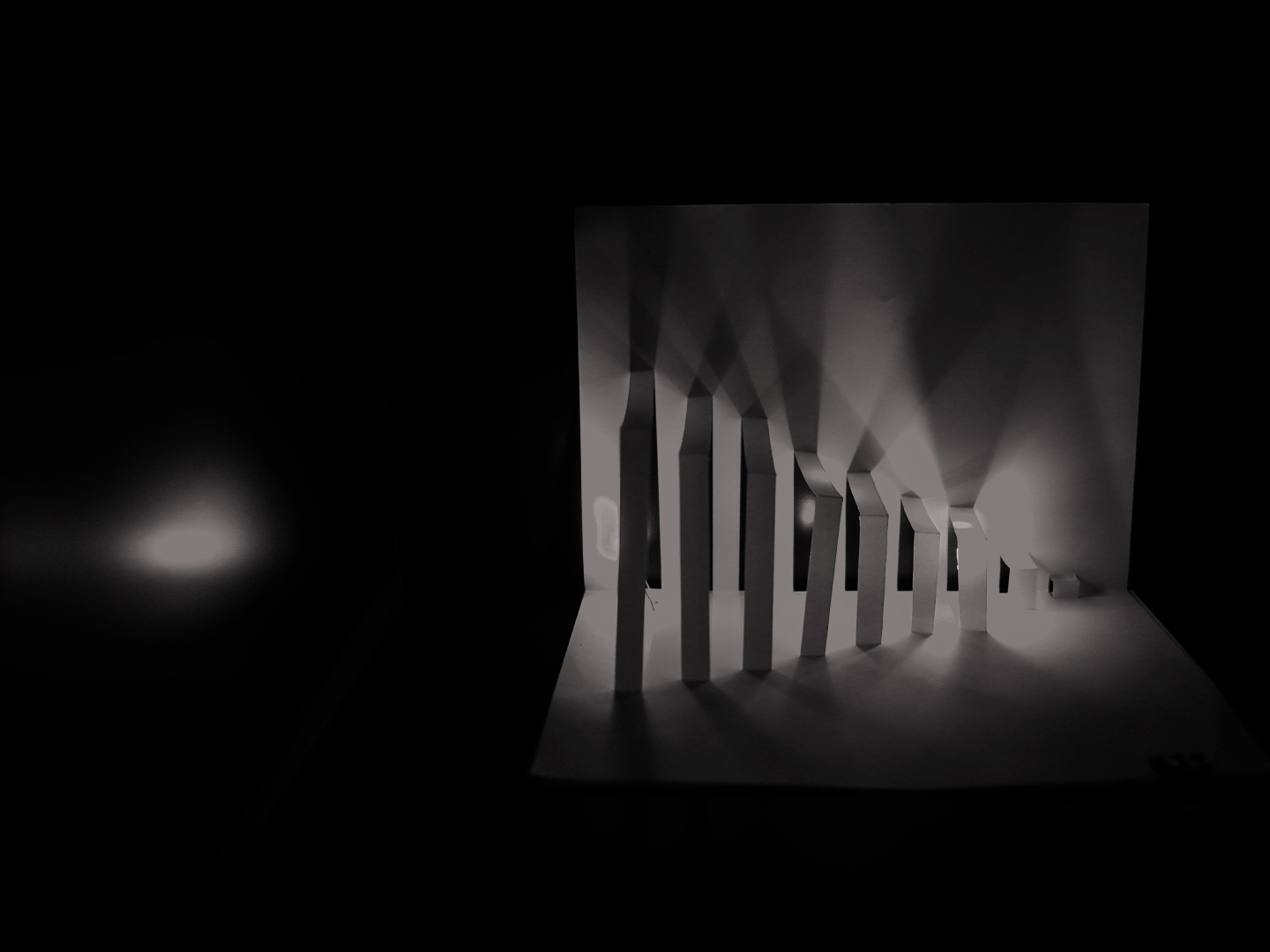
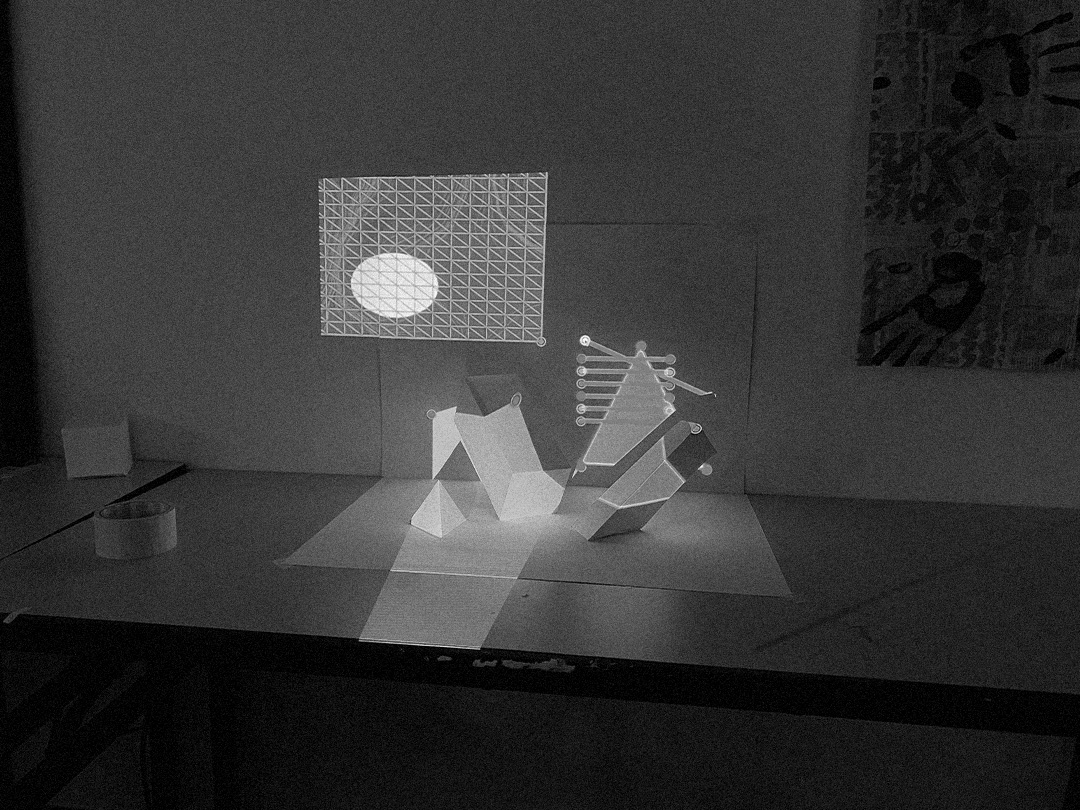
Projection Mapping
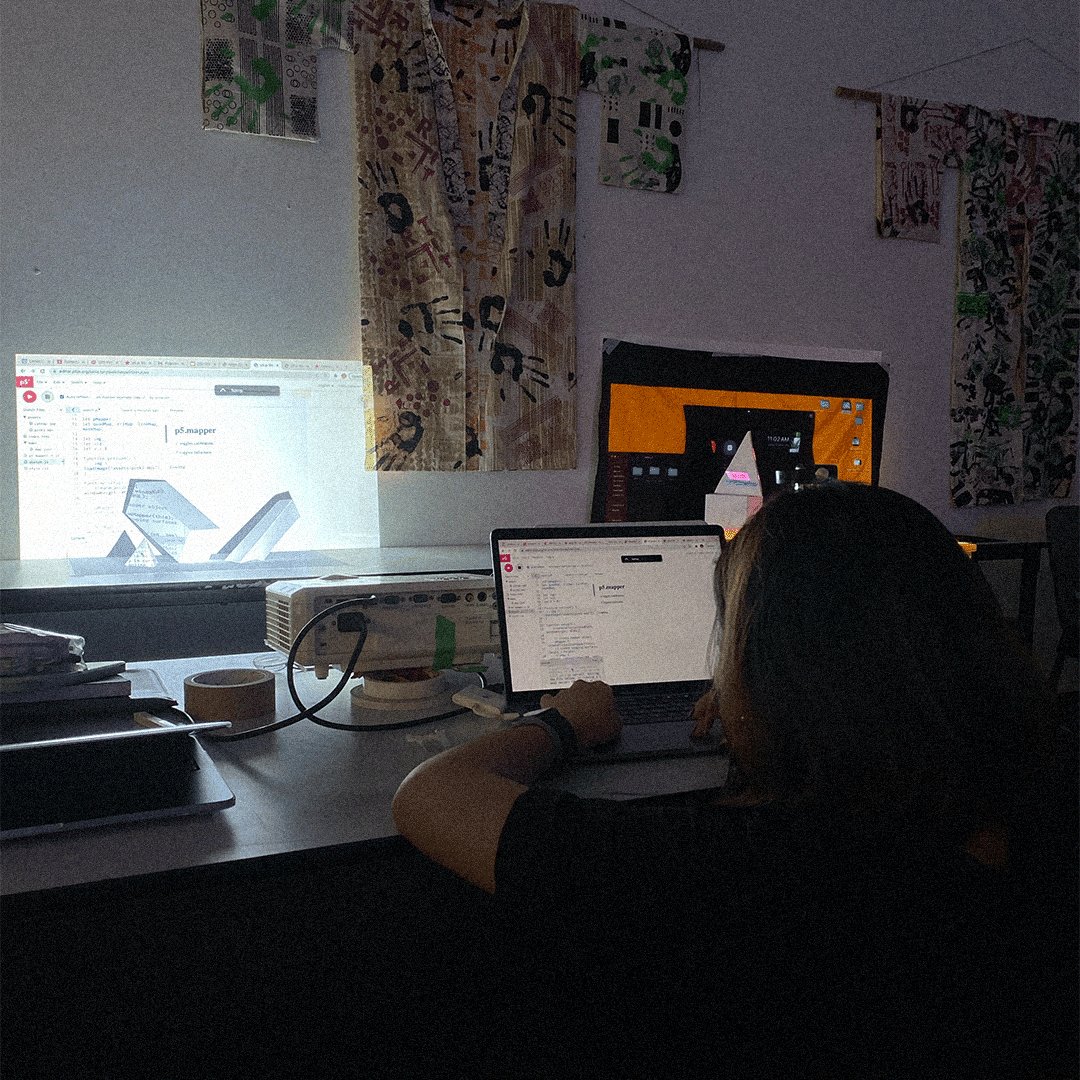
I genuinely enjoyed this workshop as we got to learn the basics of projection mapping and even try it out for ourselves. I was rather surprised that there was not much code needed (template was provided for us) and we could just put our coded visuals in as video files.
Another thing I noticed is that the shapes don’t have to be complicated (though it can be!). Pairing simple shapes with more complicated code can give a nice outcome, vice versa, pairing complex shapes with simple code can also produce a nice outcome.
As a designer, projection mapping is one of the mediums I can delve into to create immersive experiences or magical new worlds. Though it might not be functional in itself, it has the potential to evoke something in the viewers or even show the viewers a new perspective.


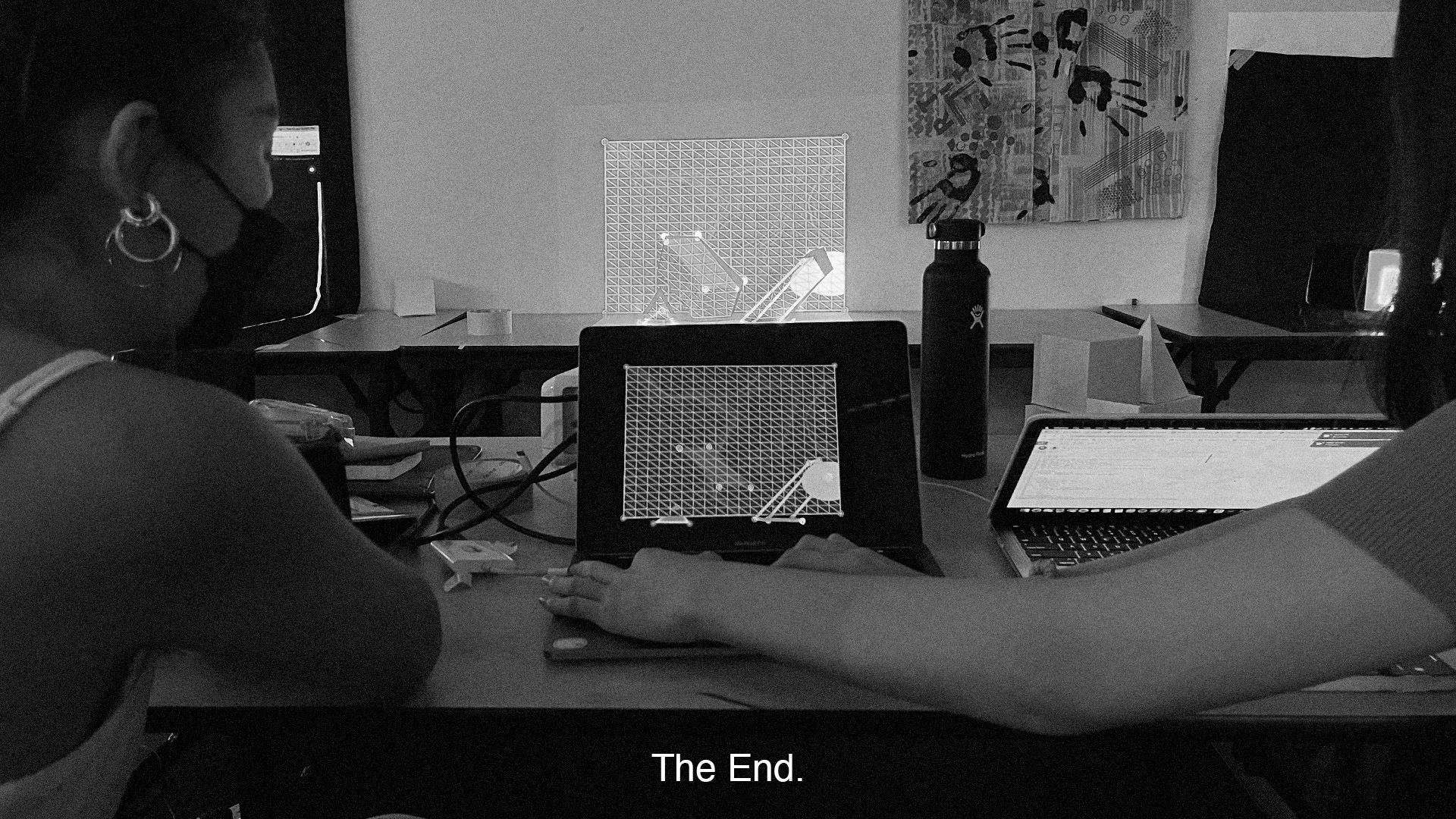
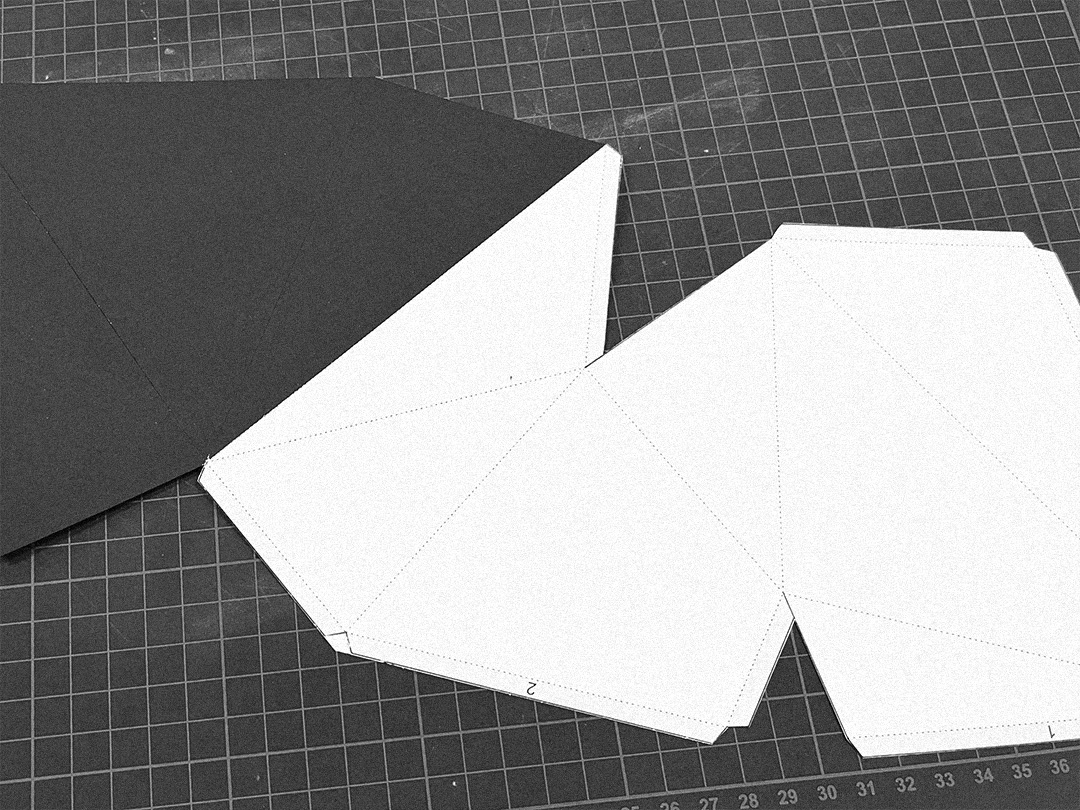
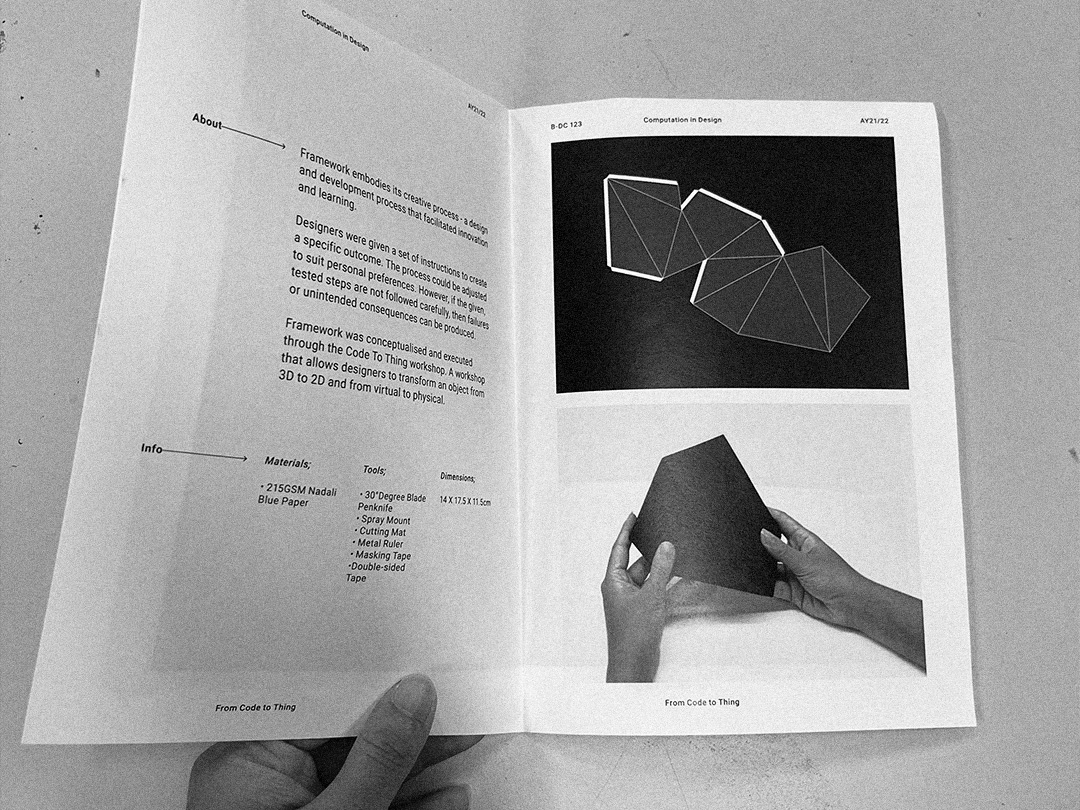
3 MAKING
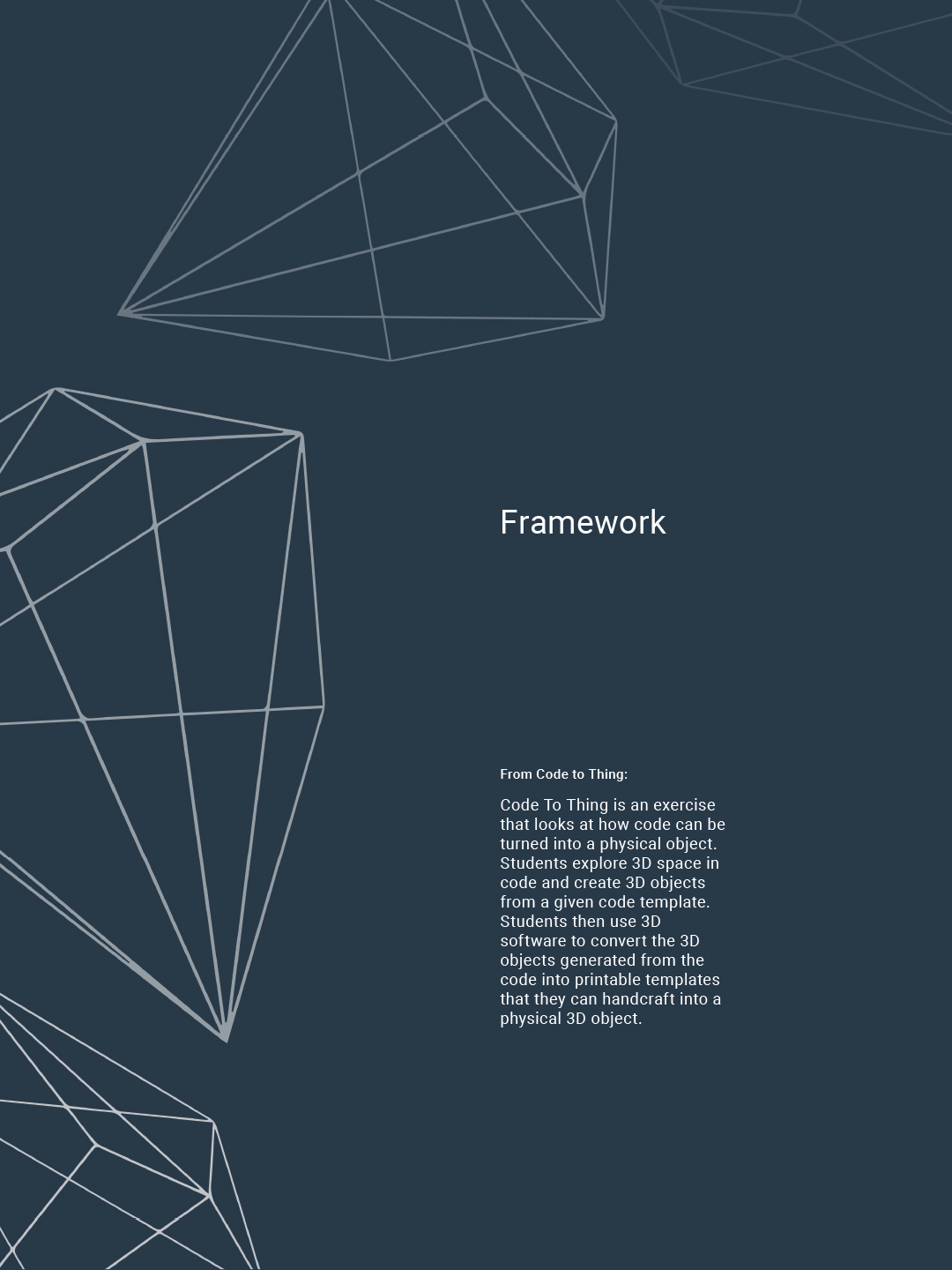
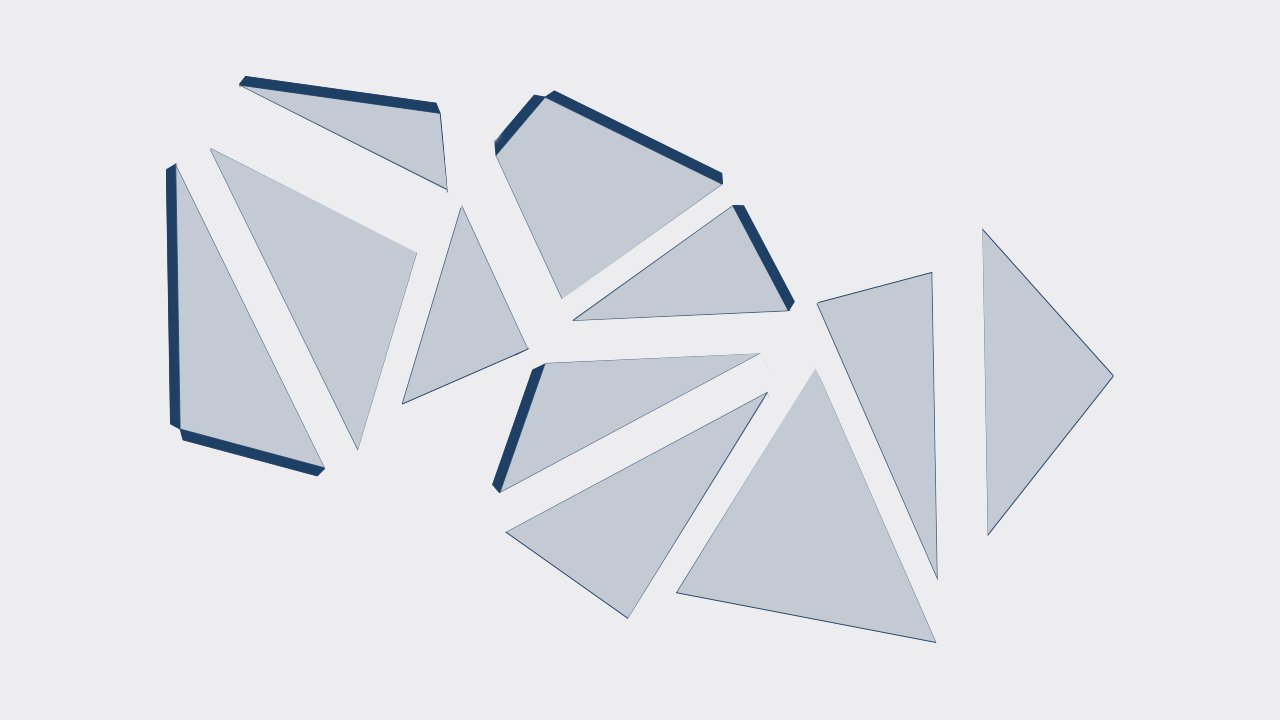
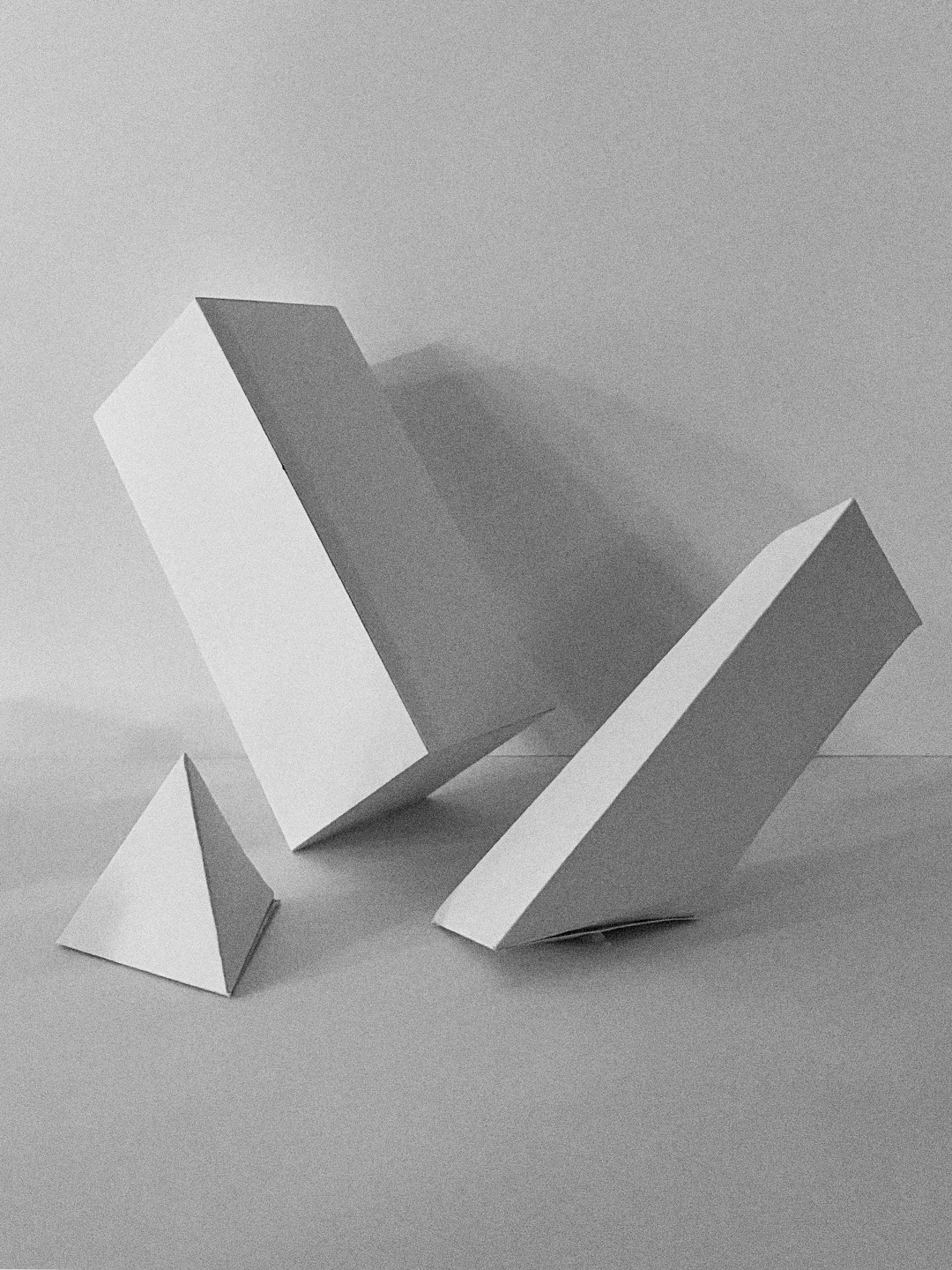
From Code to Thing
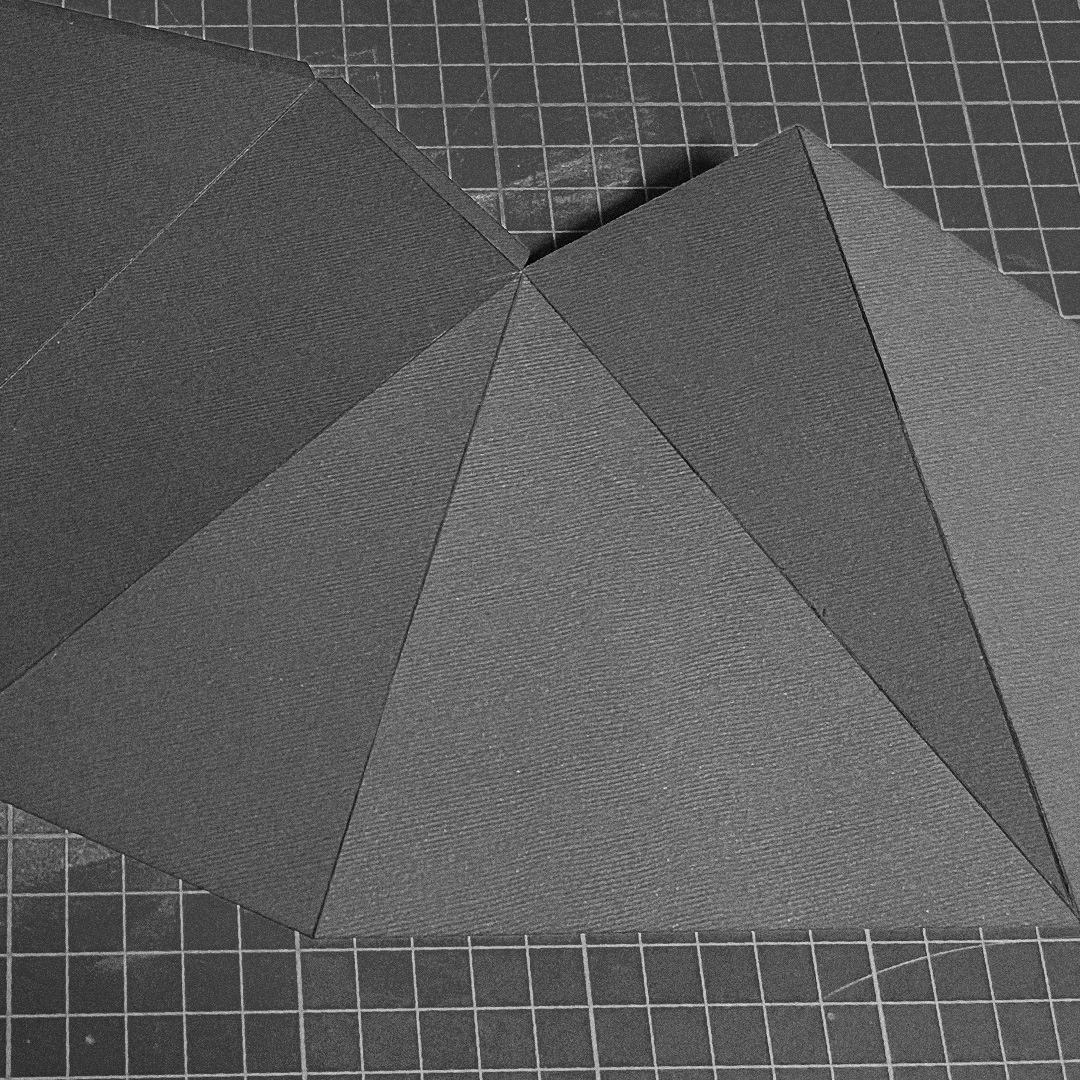
The Making workshop helped me gain an understanding of the workflow from digital to physical. The step by step process helped me to grasp a better understanding of how code can be translated into a physical object from start to finish.
It took me three tries to produce a satisfactory polygon but it was worth the effort. Through each attempt, I managed to pick up something new and improve. This continual process required patience and meticulous attention, one wrong cut and I'd have to start from the beginning.
Being forced to slow down made me realise the difference in quality one can achieve through going slow and not taking shortcuts.





4 PLAY
Physical Computing
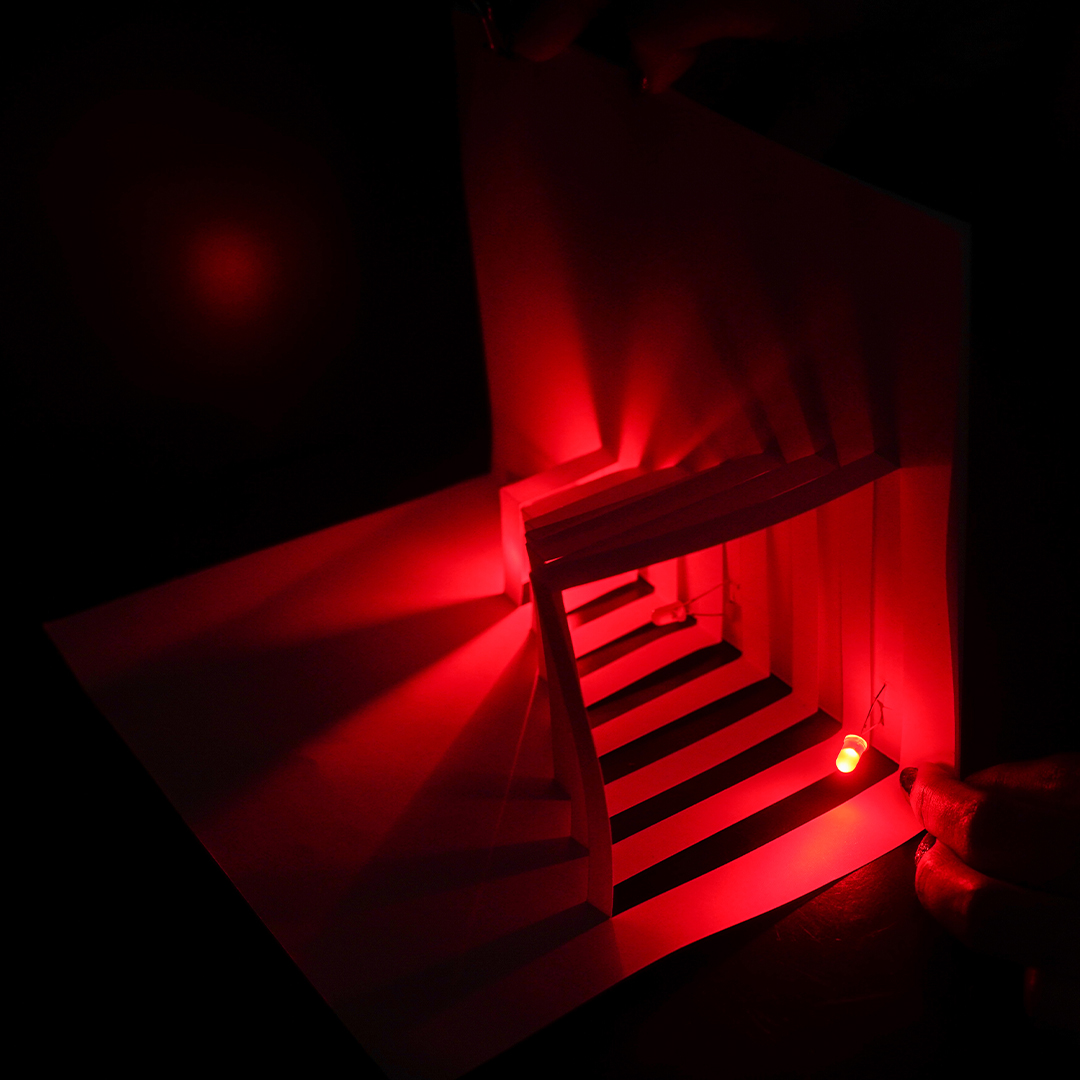
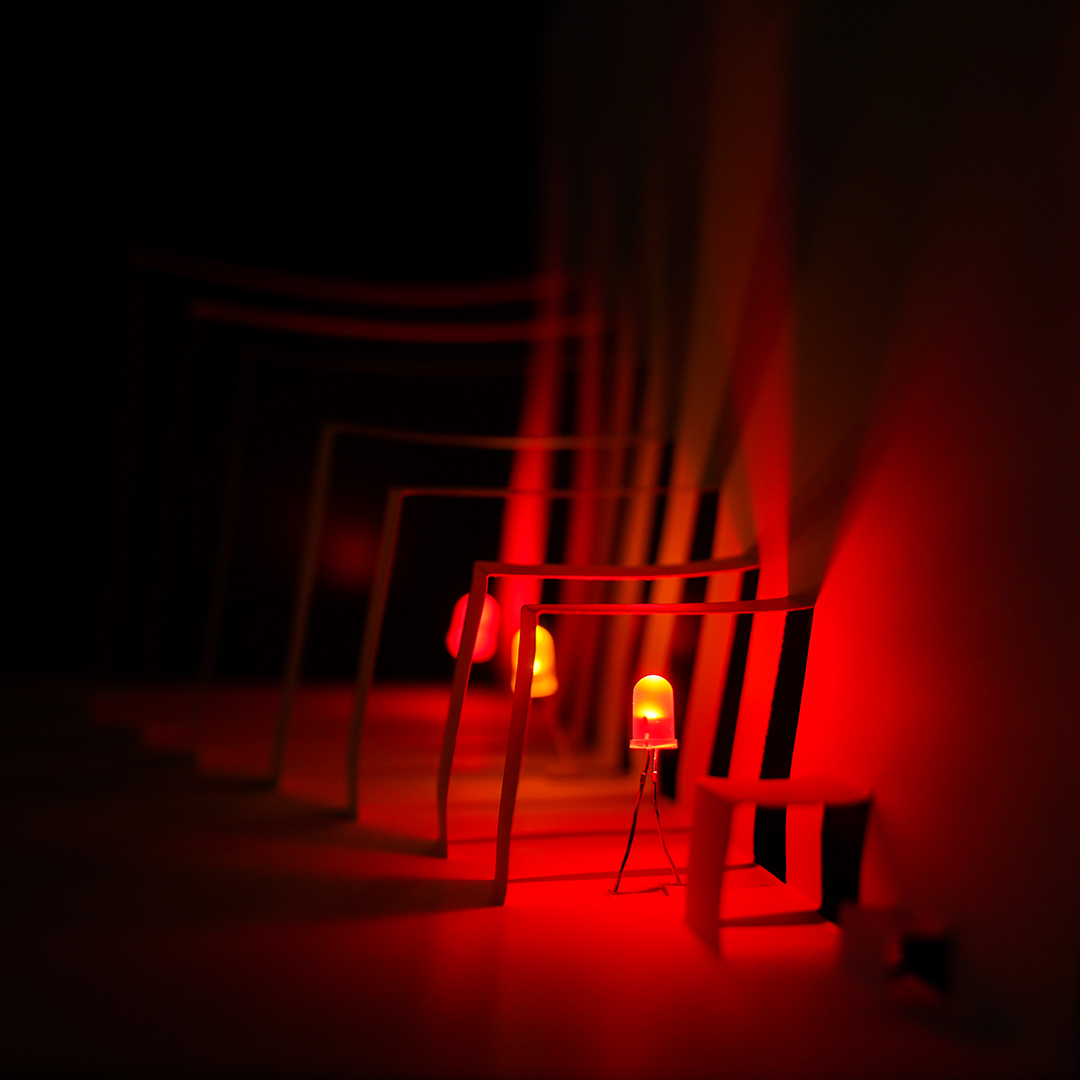
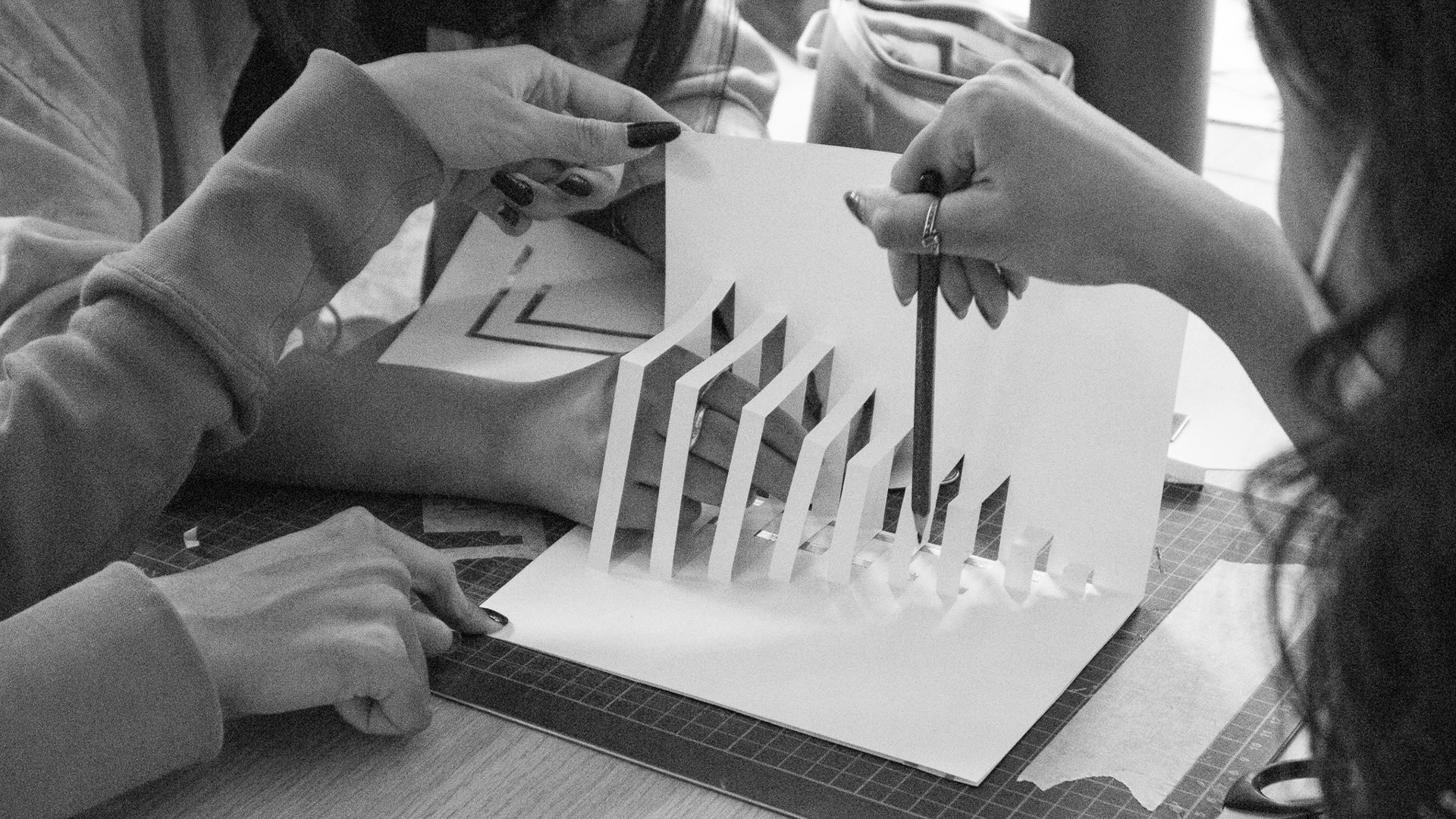
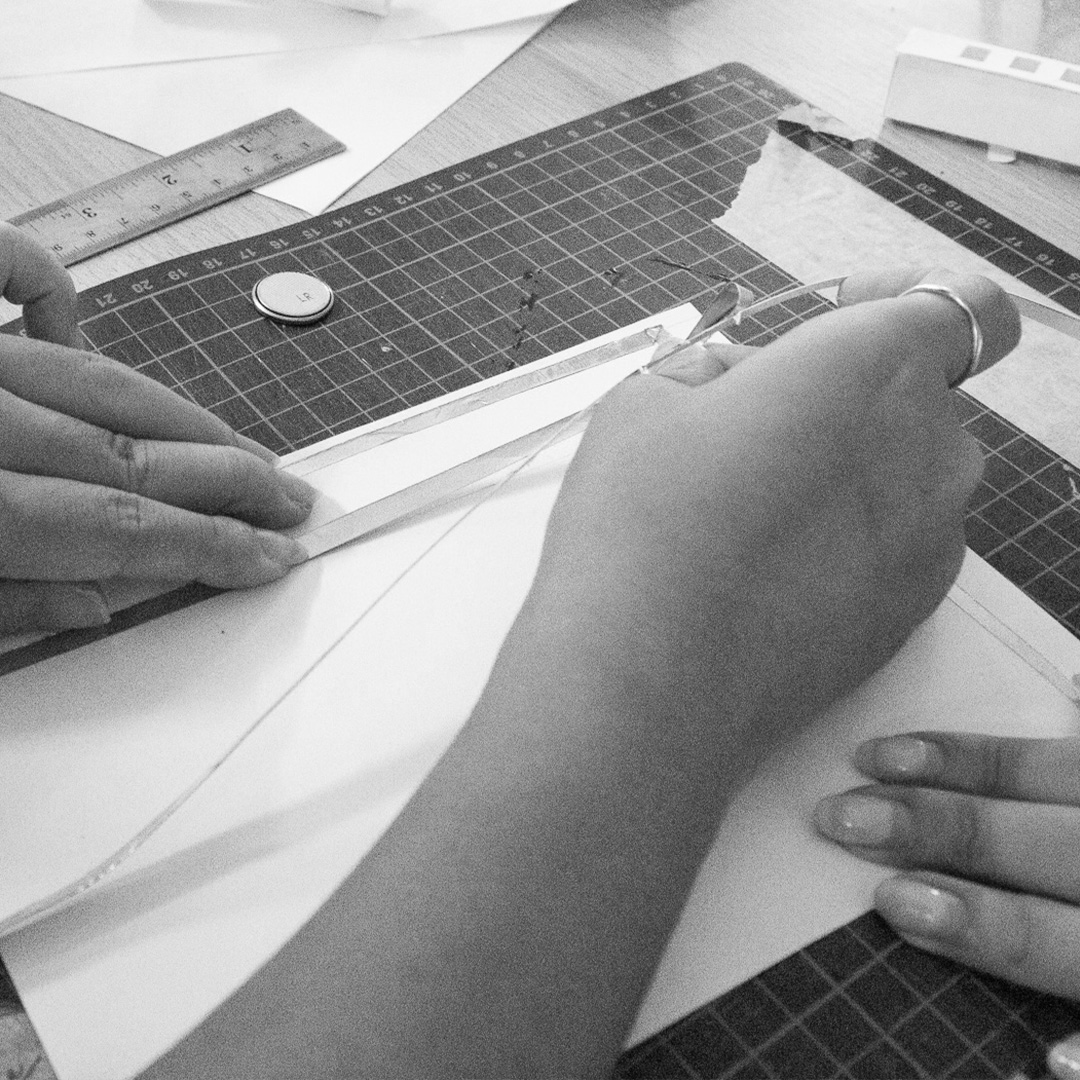
The physical computing workshop was a great introduction to how computers interact with the physical world and vice versa. There were two parts to this workshop. Firstly, we first leant how to design a simple circui to illuminate a paper object using paper, a baterry, LED lights and copper tape. Secondly, we were introduced to the Arduino board.
I was surprised with how the final outcome came out! The paper cutout we did was not complicated or detailed but somehow, when placed in a dark setting, gave a very nice play of shadows! It made me realise that a shape doesn’t have to be complicated in order to deliver results.
It was crucial to understand that the aim of this workshop was to familiarise myself with the whole concept of creating a circuit rather than the paper crafting. Keeping that in mind, my team prioritised the planning of the circuit over the concept/theme.



PROCESS
Over the course of the semester, we were introduced to different techniques, material and was given the opportunity to work on projects in teams. As each workshop was only two weeks, it was necessary and important to discuss each member's role and responsibilities right from the start. By doing so, the teams I worked with were able to maximise the time (2 weeks) we had and come up with a satisfactory result. It was nice working in teams as we were able to bounce off each other's suggestions, constantly improving and value adding to the main idea.


There is no such thing as a failed experiment, only experiments with unexpected outcomes.
by R. Buckminster Fuller







Conclusion
What have I learned over the course of this semester?
Through these workshops, it became even clearer that the understanding of code is more important than being able to code. Both are equally important but knowing and understanding some code as a designer can help me collaborate and communicate across disciplines. However, it was a pity that the workshops were just 2 weeks long and I wished we were given more time to develop our works and explore more for each workshop.
Even though this is a computation module, I appreciate how the different workshops gave me the opportunity to improve in my craftsmanship. A lot of emphasis was placed on precision and meticulousness, especially in the making and physical computing workshops.Some of my most interesting findings this semester are: Discovering how computation can be used in many ways to create immersive experiences and produce tools or crafts.
What are some of my achievements? Stepping out of my comfort zone taking the experimental approach and learning how to use softwares like Blender and Visual Studio Code